Jekyll中 Chirpy 6.3.1 主题添加Valine评论系统
话不多说,直接开始 {: .filepath } .
配置 _config.yml
添加数据
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
toc: true
valine:
comments: true
leancloud_appid: # 填入你的APP ID
leancloud_appkey: # 填入你的APP Key
placeholder: Go go go! # 空白评论栏的占位符
avatar: mp
comments:
active: valine # The global switch for posts comments, e.g., 'disqus'. Keep it empty means disable
# The active options are as follows:
valine:
comments: true
leancloud_appid: # 填入你的APP ID
leancloud_appkey: # 填入你的APP Key
placeholder: # 空白评论栏的占位符
avatar: # 默认头像,参考 https://valine.js.org/avatar.html
disqus:
shortname: # fill with the Disqus shortname. › https://help.disqus.com/en/articles/1717111-what-s-a-shortname
# utterances settings › https://utteranc.es/
utterances:
repo: # <gh-username>/<repo>
issue_term: # < url | pathname | title | ...>
# Giscus options › https://giscus.app
giscus:
repo: # <gh-username>/<repo>
repo_id:
category:
category_id:
mapping: # optional, default to 'pathname'
input_position: # optional, default to 'bottom'
lang: # optional, default to the value of `site.lang`
reactions_enabled: # optional, default to the value of `1`
在 _includes/comments/ 文件夹下新建 valine.html
插入一下代码
1
2
3
4
5
6
7
8
9
10
11
<div id="vcomments"></div>
<script>
new Valine({
el: '#vcomments',
appId: '54ThSFL8kxT7oG3fim4kDX41-gzGzoHsz',
appKey: '1qoWpVIKTBhSQppXc7ik4vzg',
placeholder:'留下遗言...',
avatar: 'mp',
enableQQ: true // 当在昵称栏填入QQ号时自动获取QQ昵称和QQ头像,不需要该功能请删除。
});
</script>
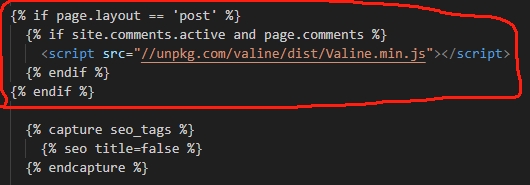
在 _includes/ 文件夹下的 head.html 文件中
插入以下代码
本文由作者按照
CC BY 4.0
进行授权