Chic主题嵌入valine评论块
首先注册一个LeanCloud账号
进入控制台创建应用
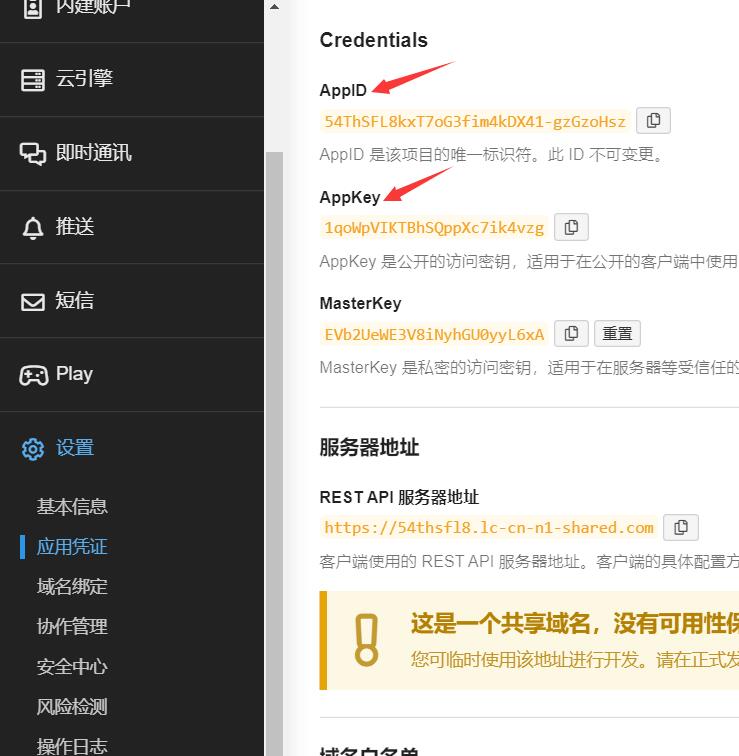
获取APP ID 和APP Key
在主题目录下的 _config.yml 的文件末尾添加 valine 配置:
1
2
3
4
5
6
valine:
appid: #Leancloud应用的appId
appkey: #Leancloud应用的appKey
verify: true #验证码
notify: true #评论回复提醒
placeholder: 这里留言。。 #评论框占位符
新建valine.ejs 文件,放到 layout/_plugins/ 文件夹下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<div class="valine_comment"></div>
<!--载入js,在</body>之前插入即可-->
<!--Leancloud 操作库:-->
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<!--Valine 的核心代码库-->
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<script>
new Valine({
el: '.valine_comment',
app_id: '<%= theme.valine.appid %>',
app_key: '<%= theme.valine.appkey %>',
placeholder: '<%= theme.valine.placeholder %>',
notify: '<%= theme.valine.notify %>',
verify: '<%= theme.valine.verify %>',
});
</script>
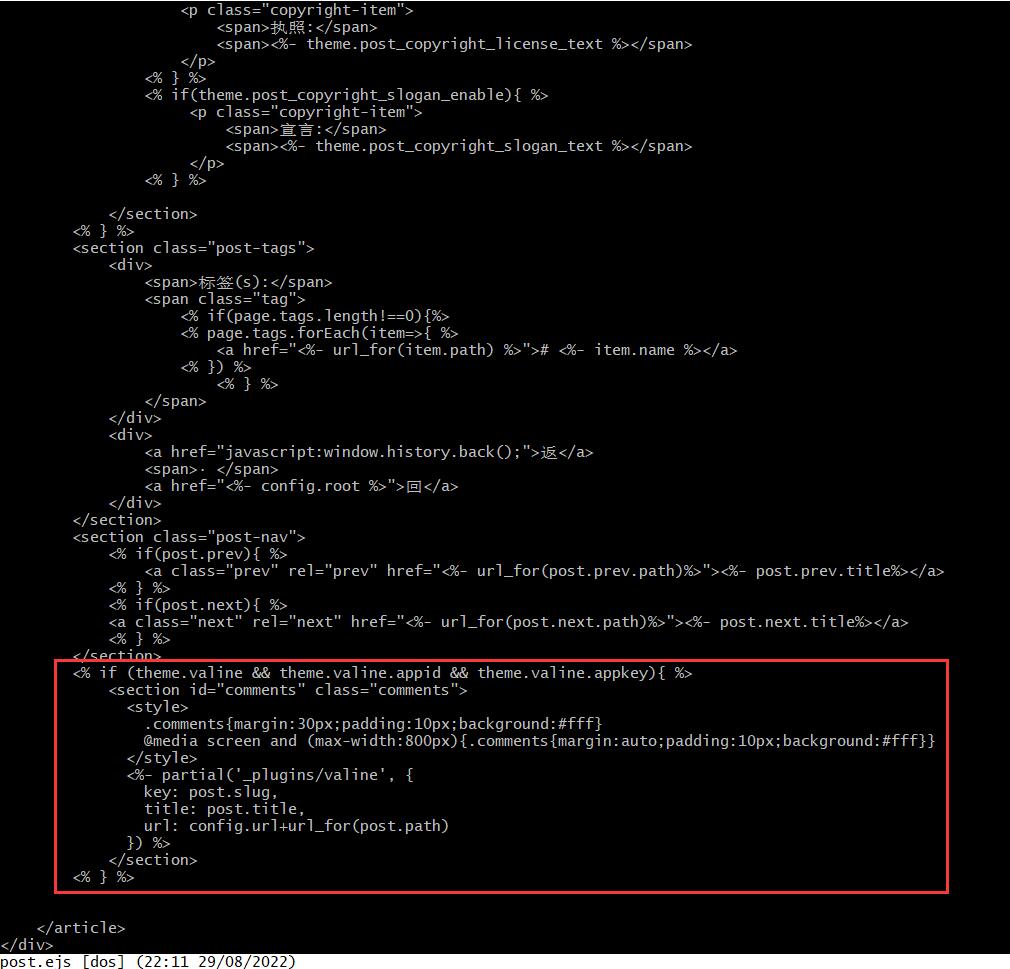
添加调用代码,在layout/_page/post.ejs 文件中添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
<% if (theme.valine && theme.valine.appid && theme.valine.appkey){ %>
<section id="comments" class="comments">
<style>
.comments{margin:30px;padding:10px;background:#fff}
@media screen and (max-width:800px){.comments{margin:auto;padding:10px;background:#fff}}
</style>
<%- partial('_plugins/valine', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
</section>
<% } %>
这是我插入的代码
本文由作者按照
CC BY 4.0
进行授权